更换电脑继续写blog
新建分支
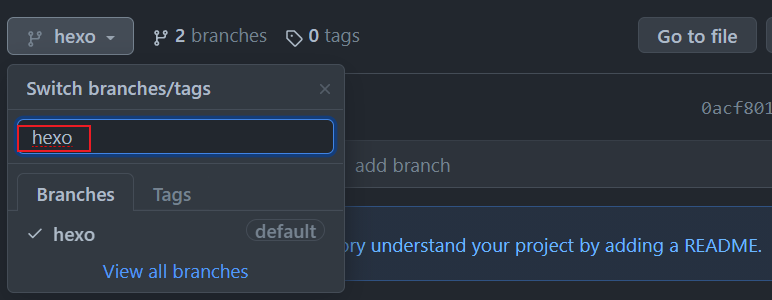
先在github上新建一个hexo分支,如图:

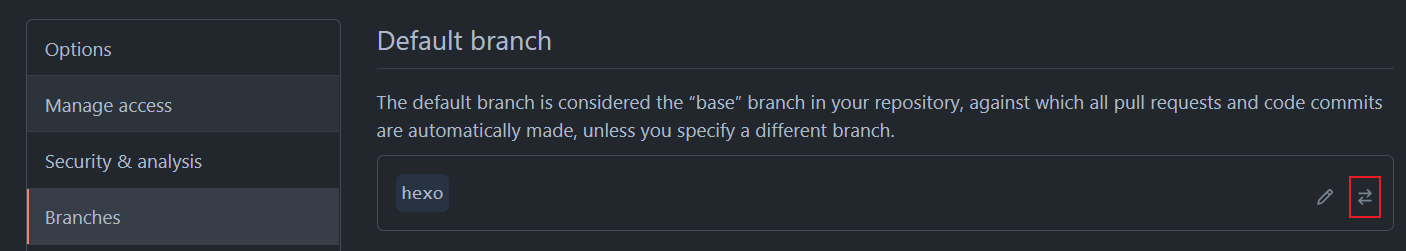
然后在这个仓库的settings中,选择默认分支为hexo分支(这样每次同步的时候就不用指定分支,比较方便)。

然后在本地的任意目录下,打开git bash,
1 | git clone git@github.com:yuiej/yuiej.GitHub.io.git |
接下来在克隆到本地的ZJUFangzh.github.io中,把除了.git 文件夹外的所有文件都删掉
把之前我们写的博客源文件全部复制过来,除了.deploy_git。复制过来的源文件应该有一个.gitignore,如果没有的话,自己新建一个,在里面写上如下,表示这些类型文件不需要git:
1 | .DS_Store |
注意,如果你之前克隆过theme中的主题文件,那么应该把主题文件中的.git文件夹删掉,因为git不能嵌套上传,最好是显示隐藏文件,检查一下有没有,否则上传的时候会出错,导致你的主题文件无法上传,这样你的配置在别的电脑上就用不了了。
而后
1 | git add . |
这样就上传完了,可以去你的github上看一看hexo分支有没有上传上去,其中node_modules、public、db.json已经被忽略掉了,没有关系,不需要上传的,因为在别的电脑上需要重新输入命令安装 。
安装git
1 | sudo apt-get install git |
设置git全局邮箱和用户名
1 | git config --global user.name "yourgithubname" |
设置ssh key
1 | ssh-keygen -t rsa -C "youremail" |
生成后填到github和coding上(有coding平台的话)
验证是否成功
1 | ssh -T git@github.com |
安装nodejs
1 | sudo apt-get install nodejs |
安装hexo
1 | sudo npm install hexo-cli -g |
但是已经不需要初始化了,
直接在任意文件夹下,
1 | git clone git@……………… |
然后进入克隆到的文件夹:
1 | cd xxx.github.io |
生成,部署:
1 | hexo g |
然后就可以开始写你的新博客了
1 | hexo new newpage |
每次写完最好都把源文件上传一下
1 | git add . |
如果是在已经编辑过的电脑上,已经有clone文件夹了,那么,每次只要和远端同步一下就行了
1 | git pull |
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 与其说是灵感!
评论
ValineDisqus



